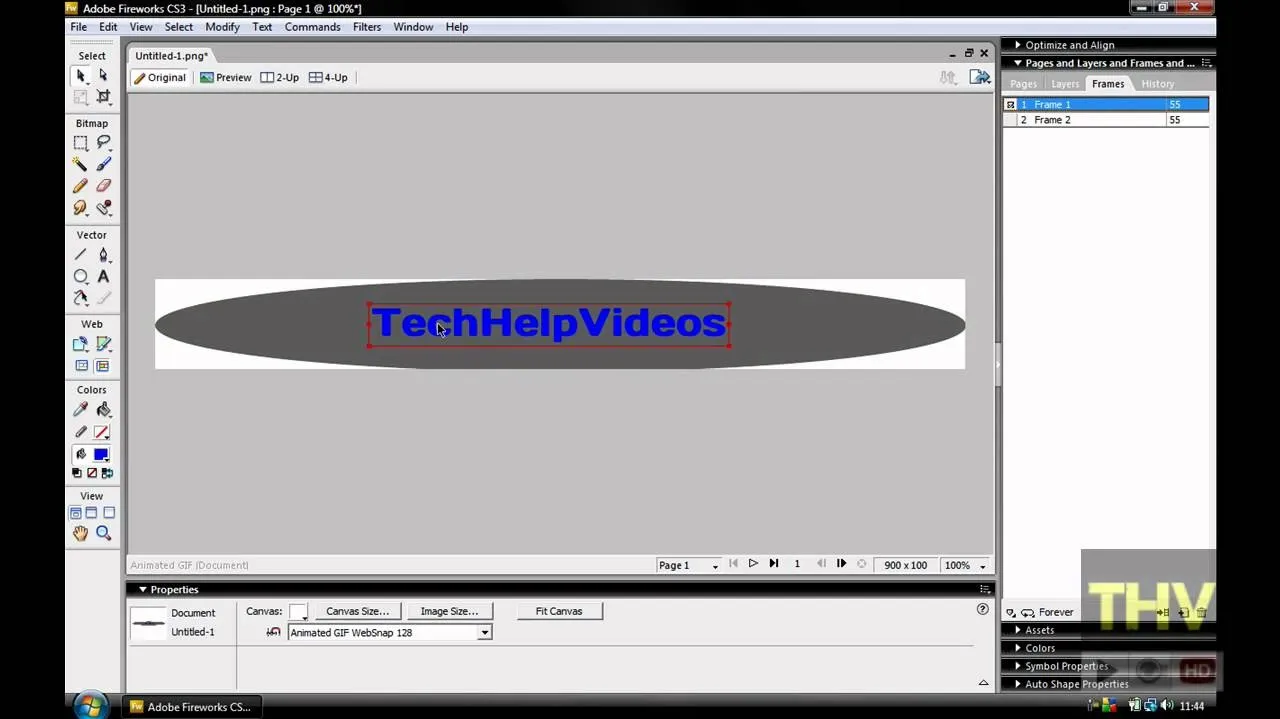
First of all open adobe Firework CS3/CS4. Open the 'file', then 'new' and set a banner with 'width' as 900, 'height' as 100 and 'resolution' set as 72. It shall open a banner for you on the screen. Now from the side bar underneath the vector, select the 'ellipse tool' and then drag the ellipse to fill in the whole banner as shown in the video. Now from the right side bar you have to expand the 'pages and layers'. Now select 'optimize and align' and select 'animated website 1. 2a'. Now minimize it and again go back to 'pages and layers'. Select the 'text ' tab and the color as 'blue'. Also choose the font and font size. In the middle of the banner, you have to type in your text as 'TechHelpVideos'. Now choose the 'align' tool and align the text in the middle. Now select the 'pages and layers' and click 'duplicate layer' from the bottom. Then drag your mouse the whole image and press 'ctrl +c', now select the 'pages and layers' again and make a frame 2. Paste the image over here. Now 'play' frame 1 where nothing happens. So go to frame 2 and change the txt to 'hello YouTube' and then click 'play'. You can also add some effects to your image. For saving this you have to go to 'file' then 'export' and then 'frames to file'. That's it.




Comments
No Comments Exist
Be the first, drop a comment!